2017.01.18
Twitter Player CardでYouTubeを扱う方法

この記事では、Twitter Cardsのおおまかな説明と、Twitter Player CardでYouTubeを扱う方法についてまとめています。
メニュー
Twitter Cardsとは
Twitterカードを使用すると、写真や動画などのリッチメディアをツイートに添付してウェブサイトへのトラフィックを促進できます。
Twitterカード — Twitter Developers
Summary Card
Summaryカードは、ブログやニュースの記事から製品やレストランの紹介まで、さまざまなウェブコンテンツに使用できます。このカードは、ユーザーがウェブサイトへのリンクをクリックする前にコンテンツのプレビューを確認できるようにするものです。
Summaryカード — Twitter Developers
タイムラインに表示されるツイートのスクリーンショット

埋め込みツイート
Summary(´・ω・`)https://t.co/KE9nUna5Gt
— テスト (@gsvm7tuiwdu4) 2017年1月13日
サンプルコード
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@example" /> <meta name="twitter:title" content="example" /> <meta name="twitter:description" content="example" /> <meta name="twitter:url" content="http://example.com/" /> <meta name="twitter:image" content="http://example.com/example.jpg" />
| プロパティ | 概要 | |
|---|---|---|
| twitter:card | カードの種類 | 必須 |
| twitter:title | タイトル | 必須 |
| twitter:description | 説明文 | 必須 |
| twitter:image | 画像のURL | |
| twitter:image:alt | 画像のALT |
Summary Card with Large Image
Summary with Large Imageカードでは、大きなフルサイズ幅の画像をツイートに含めることができます。 このカードは、ユーザーに印象深い写真を表示して、ユーザーがその画像をクリックするとあなたのウェブサイトに誘導されるようにしたものです。
Summary with Large Imageカード — Twitter Developers
タイムラインに表示されるツイートのスクリーンショット
埋め込みツイート
Summary Card with Large Image (´・ω・`)https://t.co/m1FFHIpokQ
— テスト (@gsvm7tuiwdu4) 2017年1月13日
サンプルコード
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="@example" /> <meta name="twitter:title" content="example" /> <meta name="twitter:description" content="example" /> <meta name="twitter:url" content="http://example.com/" /> <meta name="twitter:image" content="http://example.com/example.jpg" />
| プロパティ | 概要 | |
|---|---|---|
| twitter:card | カードの種類 | 必須 |
| twitter:title | タイトル | 必須 |
| twitter:description | 説明文 | 必須 |
| twitter:image | 画像のURL | |
| twitter:image:alt | 画像のALT |
Player Card
Twitterプラットフォームには、ビデオクリップやオーディオストリームを再生する特別な場所があります。それがPlayerカードです。Twitterルールに従ってウェブサイトにいくつかのHTMLメタタグを実装することで、世界中のユーザーにリッチメディアを提供できます。
Playerカード — Twitter Developers
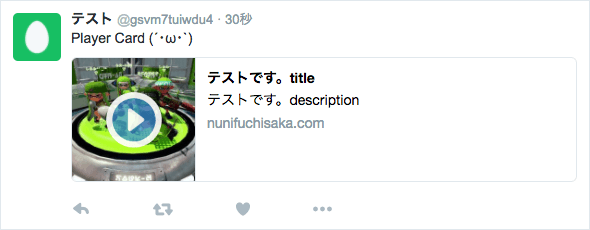
タイムラインに表示されるツイートのスクリーンショット
埋め込みツイート
Player Card (´・ω・`)https://t.co/HElqUxX06Y
— テスト (@gsvm7tuiwdu4) 2017年1月13日
サンプルコード
<meta name="twitter:card" content="player" /> <meta name="twitter:title" content="example" /> <meta name="twitter:site" content="@example" /> <meta name="twitter:description" content="example" /> <meta name="twitter:player" content="https://www.youtube.com/embed/example" /> <meta name="twitter:player:width" content="500" /> <meta name="twitter:player:height" content="281" /> <meta name="twitter:image" content="https://example.com/example.jpg" />
| プロパティ | 概要 | |
|---|---|---|
| twitter:card | カードの種類 | 必須 |
| twitter:title | タイトル | 必須 |
| twitter:site | Twitter ID | 必須 |
| twitter:description | 説明文 | |
| twitter:image | 画像のURL | 必須 |
| twitter:image:alt | 画像のALT | |
| twitter:player | httpsのiframeページのURL | 必須 |
| twitter:player:width | twitter:playerのiFrameの横幅をpxで指定 | 必須 |
| twitter:player:height | twitter:playerのiFrameの縦幅をpxで指定 | 必須 |
| twitter:player:stream | ※この記事では割愛します! | |
| twitter:player:stream:content_type | ※この記事では割愛します! |
※YouTube以外にもmp4などに対応しているのですがSSL環境にアップされていないといけないので、サンプルを用意できませんでした(´;ω;`)
埋め込みYouTubeのオプション
いつものようにURLの後ろにオプションのパラメータをつけることができます。
こうすることによって再生後の関連動画の非表示など、カスタマイズすることができます。
<meta name="twitter:player" content="https://www.youtube.com/embed/example?rel=0&controls=0&showinfo=0" />
Player Cardは申請が必要
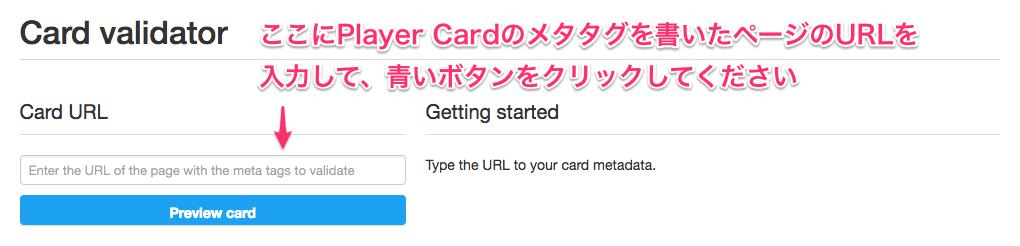
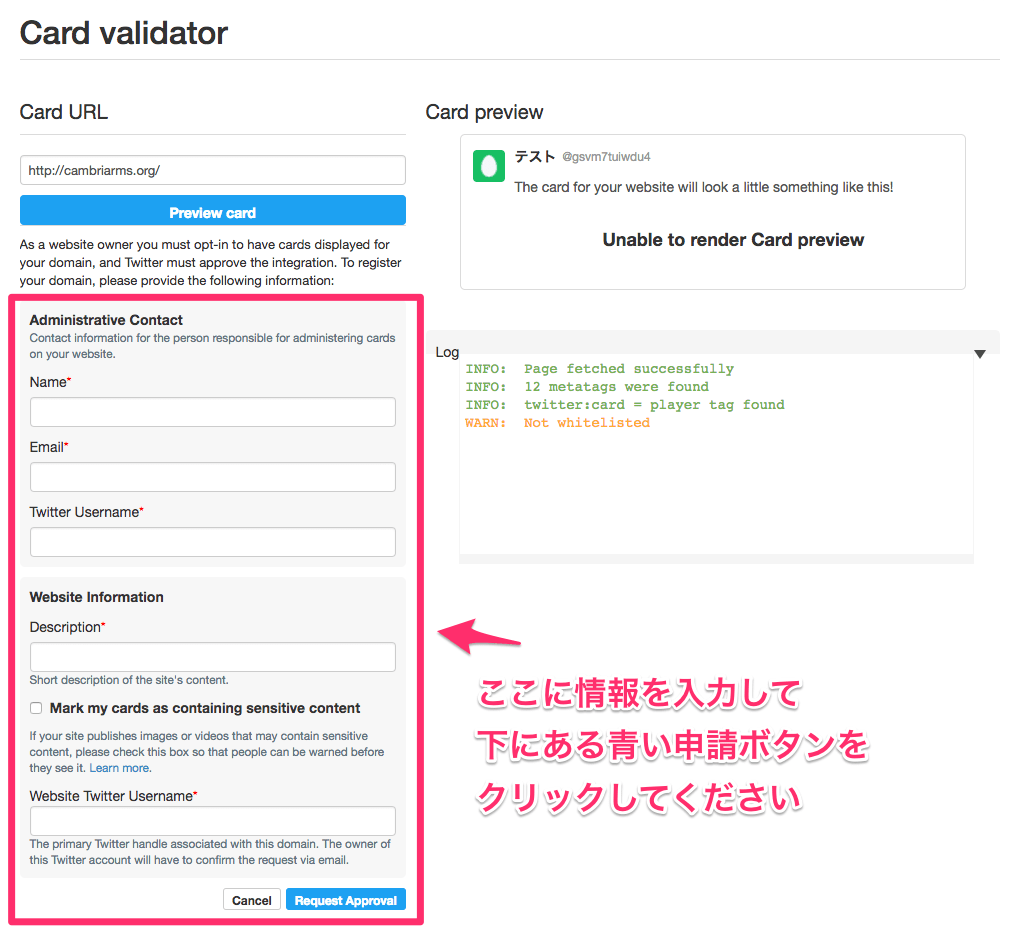
Player Cardを利用するには、Card Validatorから申請を送る必要があります。
申請には長くて1週間ほどかかるそうです。
申請が通ったあとはプレビューが表示されるようになります。
手順は以下の通りです。
OGPとかぶっている項目は省略できる
項目が欠けていた場合、OGPの同じ項目の情報を利用してくれますので、以下のように書くことができます。
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@example" /> <meta name="twitter:title" content="example" /> <meta name="twitter:description" content="example" /> <meta name="twitter:url" content="http://example.com/" /> <meta name="twitter:image" content="http://example.com/example.jpg" />
↓↓↓↓↓↓↓↓↓↓
<meta property="og:title" content="example" /> <meta property="og:description" content="example" /> <meta property="og:url" content="http://example.com/" /> <meta property="og:image" content="http://example.com/example.jpg" /> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@example" />